31 Best Images Progressive Web App Example Code - Web Apps Are Only Getting Better The Verge. Comparing web, native and progressive web apps, from google's pwa training. The concept of a progressive webapp (pwa) is simple. Hello world as a progressive web app. The term progressive web app (pwa) only entered the lexicon of developers two years ago, and in the last few months it has seen more common usage. If you're not familiar with progressive web apps the basic idea is to use browser technologies to build a web application that works offline and has the look and feel of a native application.
ads/bitcoin1.txt
The progressive web apps have several advantages over native apps. Progressive or not progressive… if you have been designing or developing web applications for a while, you would have probably came across the term progressive web application a tons of times, and. They are economical, efficient, and occupy little space on users' mobile devices. Converting usual websites to progressive web apps has been a hot topic over the last year, so you might probably hear something about it. Forbes, for one, dumped their native mobile app for a benefits of a progressive web app.

Progressive web apps are user experiences that have the reach of the web, and are reliable, fast, engaging.
ads/bitcoin2.txt
Converting usual websites to progressive web apps has been a hot topic over the last year, so you might probably hear something about it. Progressive web apps take advantage of the much larger web ecosystem, plugins and community and the relative ease of deploying and maintaining a website when compared to a native application in the respective app stores. These three pillars transform them into an the numbers don't lie! Developers create websites that behave like native applications for all environments. Now it's time to get acquainted with some real progressive web applications. Progressive or not progressive… if you have been designing or developing web applications for a while, you would have probably came across the term progressive web application a tons of times, and. Their primary use is to precache resources, so the web app loads fast. Finally, a progressive web app can be installed on a mobile device just as if it were a regular mobile app. Progressive web apps (pwas) are a new type of app that works on any platform or device. If you're not familiar with progressive web apps the basic idea is to use browser technologies to build a web application that works offline and has the look and feel of a native application. Progressive web apps (pwas) come to the rescue. This means users can access all information and capabilities without downloading a mobile app. A progressive web app (pwa), is a website that looks and behaves as if it is a mobile app.
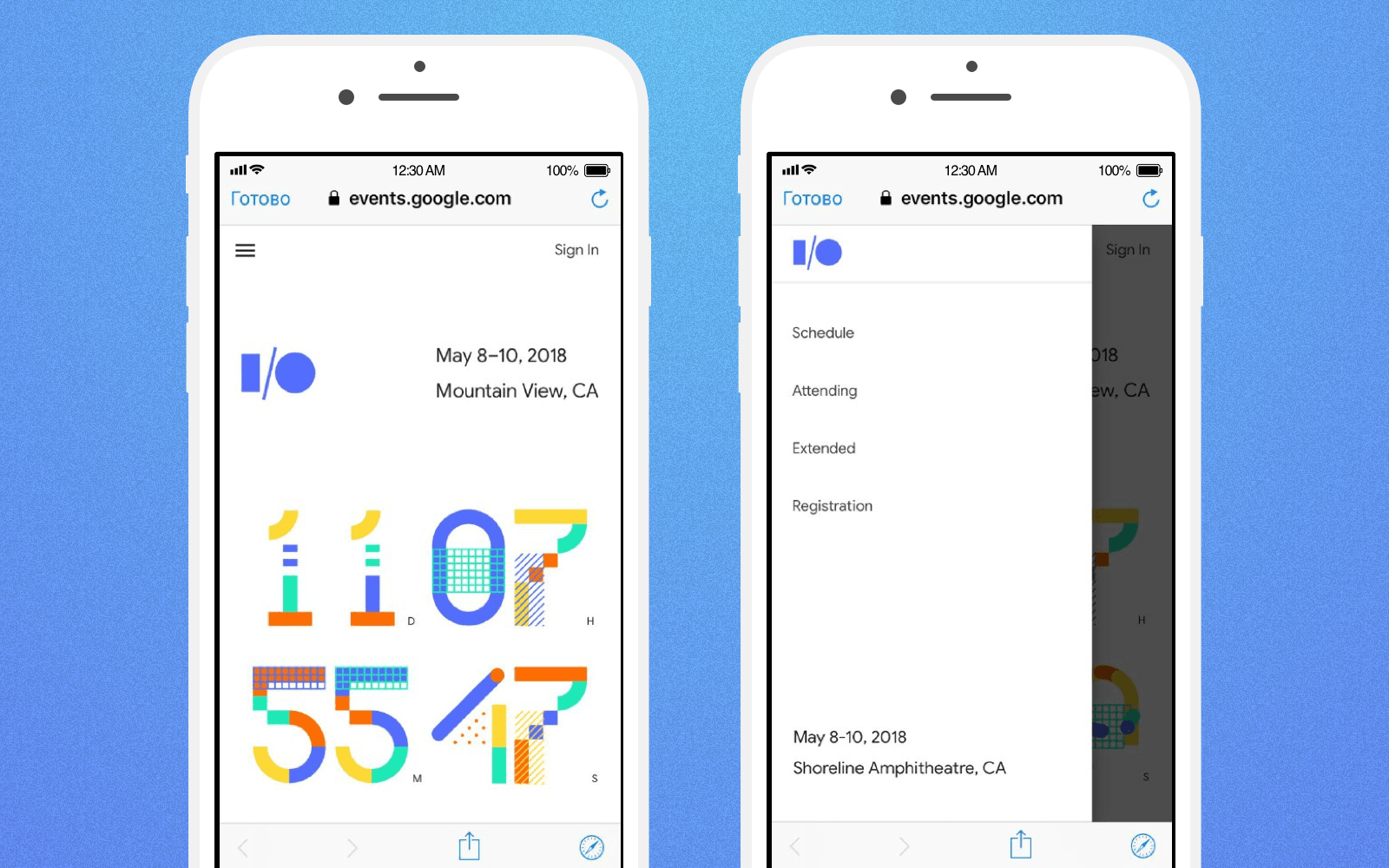
The app looks and feels great. Progressive web apps are websites that look and feel like an app. The web platform now supports app shortcuts. Progressive web apps are user experiences that have the reach of the web, and are reliable, fast, engaging. Progressive web apps take advantage of the much larger web ecosystem, plugins and community and the relative ease of deploying and maintaining a website when compared to a native application in the respective app stores.

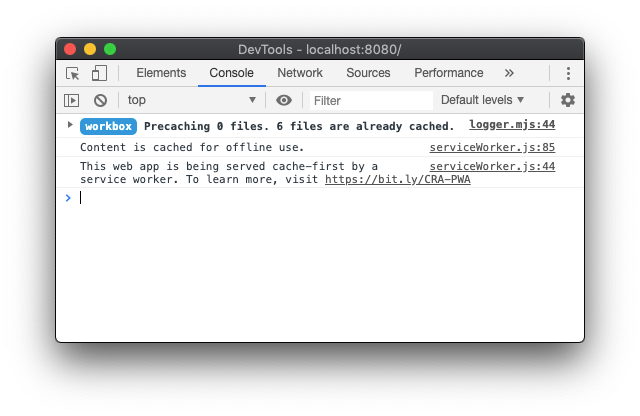
Yes, you can use the cache storage api along with service workers to handle offline.
ads/bitcoin2.txt
Now it's time to get acquainted with some real progressive web applications. The concept of a progressive webapp (pwa) is simple. A progressive web app (pwa), is a website that looks and behaves as if it is a mobile app. This means users can access all information and capabilities without downloading a mobile app. Progressive web apps are web applications that have been designed so they are capable, reliable, and installable. Forbes, for one, dumped their native mobile app for a benefits of a progressive web app. Progressive web apps (pwas) are a new type of app that works on any platform or device. Regardless of these advantages though, if your business is thinking of implementing a progressive web app. Companies that have launched progressive web apps have seen impressive results. These three pillars transform them into an the numbers don't lie! An example of progressive web app. It'll even be listed in the 'apps' menu of your os, but will weigh only a couple dozen kilobytes. What makes pwas what they are.
Their primary use is to precache resources, so the web app loads fast. Now let's look at the top 10 best examples of pwas Comparing web, native and progressive web apps, from google's pwa training. For example, it's easier to persuade customers to install a pwa than a. Now it's time to get acquainted with some real progressive web applications.

They are economical, efficient, and occupy little space on users' mobile devices.
ads/bitcoin2.txt
Progressive web apps (pwas) come to the rescue. Progressive or not progressive… if you have been designing or developing web applications for a while, you would have probably came across the term progressive web application a tons of times, and. Regardless of these advantages though, if your business is thinking of implementing a progressive web app. To deeply understand how a progressive web app differ from conventional responsive websites, the best way is to look at some good examples of pwas. For those of you who develop on both mobile and web, you'll appreciate that a. They are economical, efficient, and occupy little space on users' mobile devices. Progressive web apps are websites that look and feel like an app. Converting usual websites to progressive web apps has been a hot topic over the last year, so you might probably hear something about it. Progressive web apps are user experiences that have the reach of the web, and are reliable, fast, engaging. These three pillars transform them into an the numbers don't lie! For example, it's easier to persuade customers to install a pwa than a. Progressive web apps take advantage of the much larger web ecosystem, plugins and community and the relative ease of deploying and maintaining a website when compared to a native application in the respective app stores. Now let's look at the top 10 best examples of pwas
ads/bitcoin3.txt
ads/bitcoin4.txt
ads/bitcoin5.txt